QUIZ 1 Pemrograman Web B
Nama : Mavaldi Rizqy Hazdi
NRP : 5025211086
Kelas : Pemrograman Web B
Soal :
- Jelaskan apa yang dimaksud dengan web responsive? Bagaimana cara membangunnya?
- Buatlah screenshot dari aplikasi yang telah dikerjakan, kemudian buat link ke tugas source codenya.
- Sebuah perusahaan ingin membuat aplikasi web untuk portal berita. Fungsi aplikasi untuk display berita terbaru, pengelompokan kategori, lowongan pekerjaan, informasi iklan atau event kegiatan. Selain itu tersedia juga form untuk pembaca memasukkan artikel atau opini yang ingin dimuat di portal berita. Desainkan front end website perpustakaan.
- Implementasikan desainmu dan buat dokumentasi.
- Presentasikan dalam video youtube, dan diembedded ke dalam blog dokumentasi.
Jawaban :
1. Web responsif adalah pendekatan dalam desain web yang memastikan bahwa sebuah situs web dapat menyesuaikan tampilan dan tata letaknya sesuai dengan berbagai perangkat dan resolusi layar yang berbeda. Tujuannya adalah agar pengguna dapat mengakses dan mengalami situs web dengan baik, baik itu pada perangkat desktop, laptop, tablet, atau ponsel pintar, tanpa perlu mengganti situs web yang berbeda untuk setiap perangkat.
Berikut ini adalah beberapa prinsip dasar dalam membangun sebuah situs web responsif:
- Penggunaan CSS Media Queries: Ini adalah teknik yang digunakan untuk mengubah tampilan situs web sesuai dengan resolusi layar perangkat. Dengan menggunakan CSS Media Queries, Anda dapat menentukan aturan tampilan yang berbeda berdasarkan lebar layar atau fitur perangkat seperti orientasi (portrait atau landscape).
- Perancangan Layout Fleksibel: Gunakan unit pengukuran yang fleksibel seperti persen daripada piksel untuk mengatur lebar dan tinggi elemen-elemen pada halaman web. Ini memungkinkan elemen-elemen untuk mengubah ukuran sesuai dengan lebar layar.
- Gambar Responsif: Gunakan gambar yang dapat menyesuaikan diri dengan lebar layar. Ini dapat dicapai dengan menggunakan elemen HTML <img> dengan atribut srcset yang menyediakan berbagai versi gambar dengan resolusi yang berbeda.
- Resolusi Latar Belakang Fleksibel: Jika Anda menggunakan gambar latar belakang, pastikan untuk menggunakan CSS yang mendukung gambar latar belakang yang responsif menggunakan background-size: cover atau background-size: contain.
- Tata Letak Berbasis Grid: Gunakan teknik tata letak berbasis grid seperti CSS Grid atau CSS Flexbox untuk mengatur elemen-elemen halaman dengan cara yang responsif.
- Navigasi yang Dapat Dilipat (Hamburger Menu): Untuk perangkat dengan layar kecil, pertimbangkan penggunaan navigasi yang dapat dilipat (hamburger menu) untuk menyembunyikan elemen menu yang lebih besar.
- Uji di Berbagai Perangkat: Selalu uji situs web Anda di berbagai perangkat dan resolusi layar untuk memastikan tampilan dan kinerjanya optimal.
- Kinerja Optimal: Perhatikan kinerja situs web, karena pengguna pada perangkat seluler mungkin memiliki koneksi internet yang lambat. Optimalisasi gambar, kode, dan permintaan jaringan sangat penting.
- Progressive Enhancement: Mulailah dengan desain dasar yang berfungsi pada perangkat dengan koneksi terbatas, seperti perangkat seluler, dan tambahkan fitur-fitur canggih saat kondisi memungkinkan.
- Gunakan Framework Responsif: Banyak kerangka kerja seperti Bootstrap dan Foundation telah dirancang untuk mempermudah pembangunan situs web responsif. Anda dapat menggunakan kerangka kerja ini sebagai dasar dan mengubahnya sesuai kebutuhan.
Web responsif adalah praktik desain web yang penting untuk memberikan pengalaman pengguna yang baik di berbagai perangkat, dan ini merupakan aspek penting dalam pengembangan web modern.
2. Berikut adalah beberapa aplikasi web yang telah saya kerjakan :
- CV dalam bentuk web menggunakan HTML dan CSS
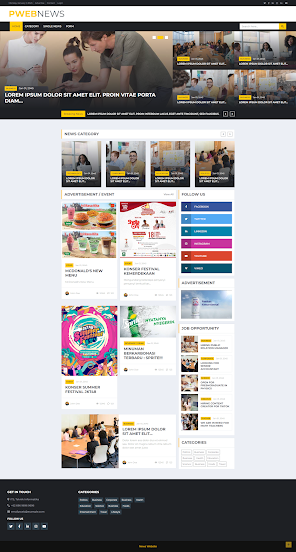
- Website Portal Berita menggunakan HTML dan CSS
Source Code : Github
- Validation Form dalam bentuk Web menggunakan HTML, CSS, dan Javascript
Source Code : Github
3. Berikut adalah desain front end website portal berita :
- Display berita terbaru
- Informasi iklan / event kegiatan
4. Berikut adalah implementasi dari desain diatas :
- Tampilan page utama website
- Display berita terbaru :
- Pengelompokan kategori :
- Lowongan pekerjaan :
- Informasi iklan atau event kegiatan :
- Form artikel atau opini :
Link Github : Github
Link Deploy : Website




















.png)


Komentar
Posting Komentar